
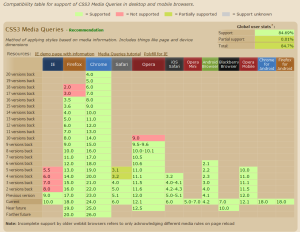
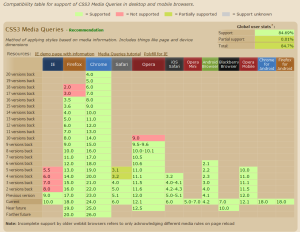
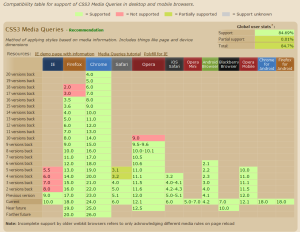
Supported of CSS3 Media Queries


A media query syntax is made up by a media type and zero or more expressions.
/* Smartphones (portrait and landscape) ----------- */
@media only screenand (min-device-width : 320px)and (max-device-width : 480px) {/* Styles */}/* Smartphones (landscape) ----------- */@media only screenand (min-width : 321px) {/* Styles */}/* Smartphones (portrait) ----------- */@media only screenand (max-width : 320px) {/* Styles */}/* iPads (portrait and landscape) ----------- */@media only screenand (min-device-width : 768px)and (max-device-width : 1024px) {/* Styles */}/* iPads (landscape) ----------- */@media only screenand (min-device-width : 768px)and (max-device-width : 1024px)and (orientation : landscape) {/* Styles */}/* iPads (portrait) ----------- */@media only screenand (min-device-width : 768px)and (max-device-width : 1024px)and (orientation : portrait) {/* Styles */}/* Desktops and laptops ----------- */@media only screenand (min-width : 1224px) {/* Styles */}/* Large screens ----------- */@media only screenand (min-width : 1824px) {/* Styles */}/* iPhone 4 ----------- */@mediaonly screen and (-webkit-min-device-pixel-ratio : 1.5),only screen and (min-device-pixel-ratio : 1.5) {/* Styles */}